cocoonに新しいスタイル「てがきノート」が追加されましたね!
細部まで行き届いた素敵なデザインで、私もとても気に入っています。
ただですね、どうしても1か所だけ気になってしまうところがあるんですよね…。
この部分さえなければ最高なんですが…。そう、それがH2タグのもじゃもじゃです…。
cocoonのてがきノートって?何の話をしている?
そもそも何の話しているのって思われる方もいるかもしれませんね、少しだけ解説します。
私のブログはWordpressで作成していて、そのテーマにcocoonを使用しています。
さらにcocoonにはスキンを設定することができ、そのスキンの新作にてがきノートというのがあるんですね。
このてがきノートというスキン、とても出来が良く満足感の高いスキンなのですが、一部のデザインだけ少し気になるので変更したいな。と、今日はそういうお話です。

ニッチな話題で申し訳ございません。

問題のもじゃもじゃ
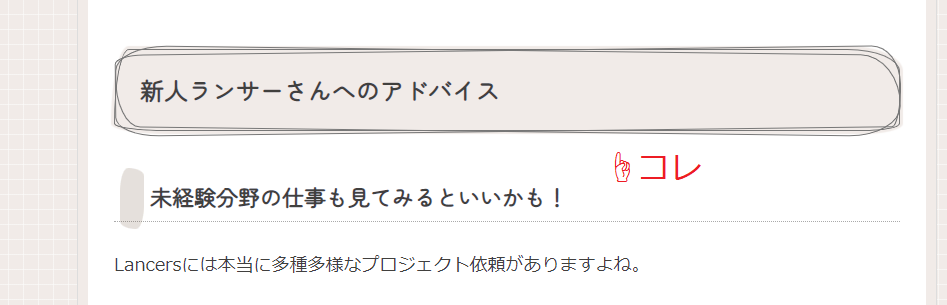
見てもらった方が早いですね。これです。

この見出しについているもじゃもじゃが嫌なんです。
このもじゃもじゃはスタイルシートで定義されていますので、その部分を上書きしてやれば削除できます。
もじゃもじゃの消し方
スタイルシートを見てみますと以下の記述を発見することができます。
/************************
* 見出しのぐしゃぐしゃ線
・本文h2(.article h2)
・詳細ページの関連記事のタイトル(.related-entry-heading)
・詳細ページのコメントタイトル(.comment-titlee)
************************/
.article h2, .related-entry-heading, .comment-title,
.article h2:before, .article h2:after,
.related-entry-heading:before, .comment-title:before,
.related-entry-heading:after, .comment-title:after {
border: solid 1px #777;
}公式にはぐしゃぐしゃ線というらしいです笑
では早速このもじゃもじゃを綺麗に消してしまいましょう。
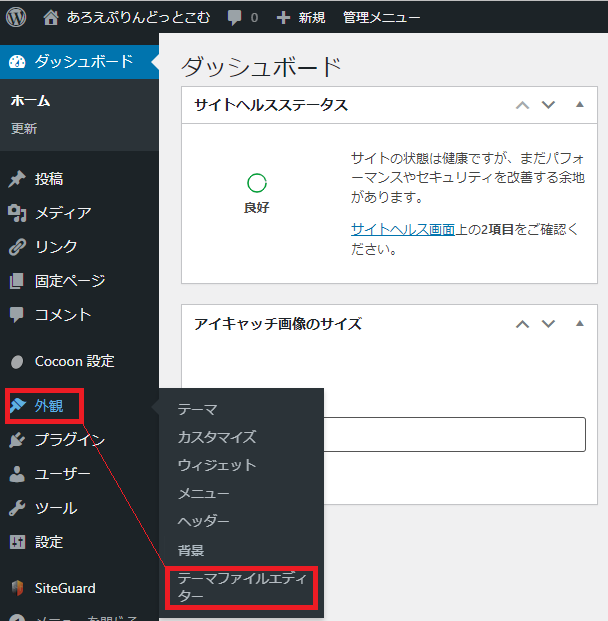
wordpressの管理画面からテーマファイルエディタに移動します。

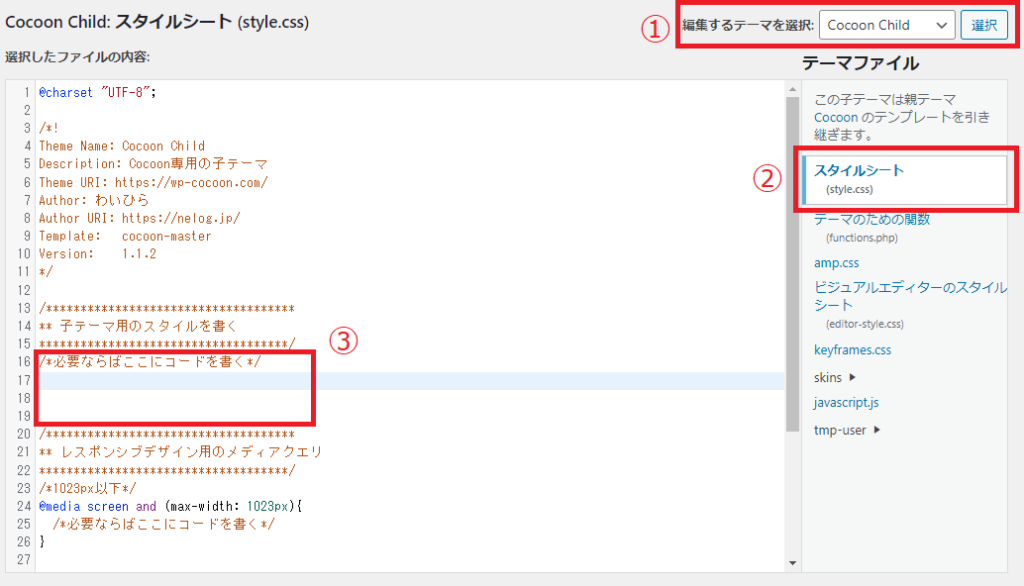
編集するテーマがCocoon Childになっているかを確認してください。
さらにスタイルシートを選択しているかを確認してください。
最後に「必要ならばここにコードを書く」の場所を確認してください。
私の例ですと16行目にありますね。

次に下記コードをコピーして貼り付けしてください。(私の例だと17行目に貼り付け)
/************************
* 見出しのぐしゃぐしゃ線を消す
・本文h2(.article h2)
************************/
.article h2, .article h2:before, .article h2:after{
border: none;
}これでh2タグにもじゃもじゃ(ぐしゃぐしゃ線)がなくなりました。
ちなみに、h2タグの他にも関連記事とコメントの見出しにももじゃもじゃが反映されています。これらも消したい場合は以下のように編集してください。
/************************
* 見出しのぐしゃぐしゃ線を消す
・本文h2(.article h2)
・詳細ページの関連記事のタイトル(.related-entry-heading)
・詳細ページのコメントタイトル(.comment-titlee)
************************/
.article h2, .related-entry-heading, .comment-title,
.article h2:before, .article h2:after,
.related-entry-heading:before, .comment-title:before,
.related-entry-heading:after, .comment-title:after {
border: none;
}これであなたのサイトからもじゃもじゃがきれいさっぱり消えてなくなったはずです。
素晴らしいテーマがさらに素晴らしくなってしまいましたね。



コメント